我们已成功为1600+企业提供互联网服务
想不想在Dreamweaver中制作一个弹出菜单,如何在Dreamweaver 制作弹出菜单呢,下面深圳网站建设深圳网站建设给大家分享一个方法,有需要的朋友可以看看。
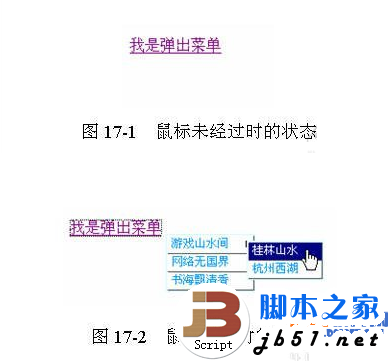
我们制作中要完成的效果是当鼠标移动到文字上时,就会弹出一个漂亮的菜单,如图 17-1 和图 17-2 所示。

具体操作步骤如下:
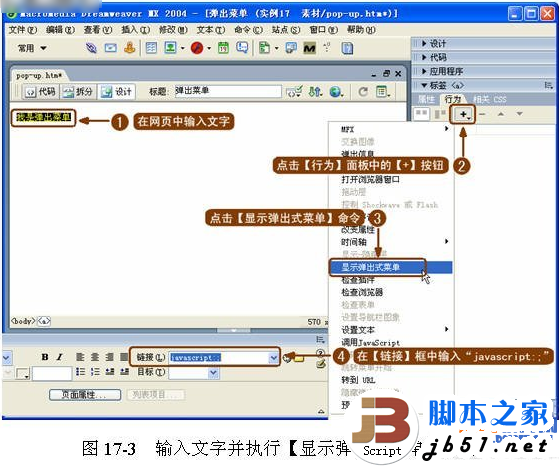
1、输入文字并设置超链接。在网页中输入文字,因为单独的文本文字是无法添加行为的,按照 Dreamweaver 中的约定,将文字的超链接设置为“ JavaScript:; ”才能够添加行为。所以将文字的超链接设为“ Javascript:; ”,并执行【显示弹出式菜单】行为,如图 17-3 所示。

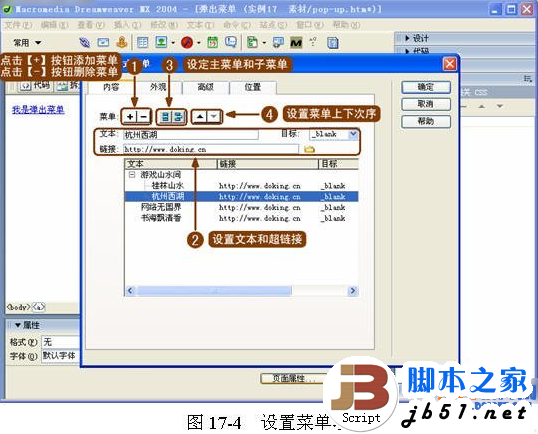
2、设置菜单项和子菜单项,并为菜单设置超链接,然后安排好各个菜单的次序,如图 17-4 所示。

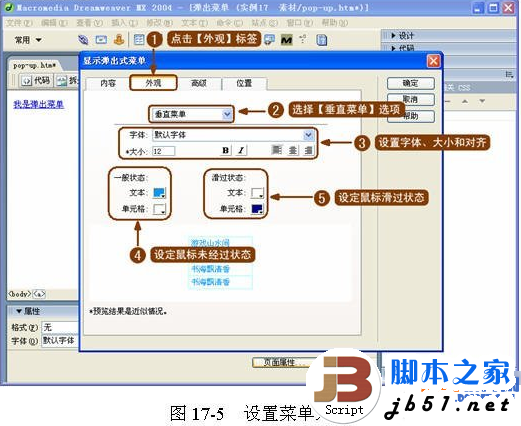
3、设置页面元素。将菜单设置为垂直菜单,并分别设置菜单的字体、字号、对齐方式、一般状态和鼠标滑过时的状态,如图 17-5 所示。

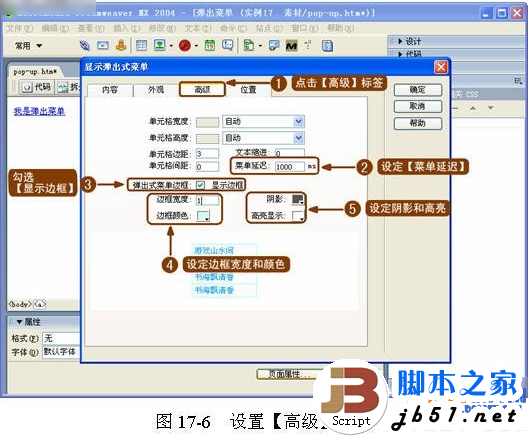
4、设置【高级】标签。在【高级】标签选项中设置菜单的延迟时间,以及是否显示菜单边框。然后设置边框的宽度、颜色、阴影、高亮,如图 17-6 所示。

注意:【菜单延迟】中时间的单位是毫秒( ms ), 1000 毫秒等于 1 秒,在设置时注意换算。
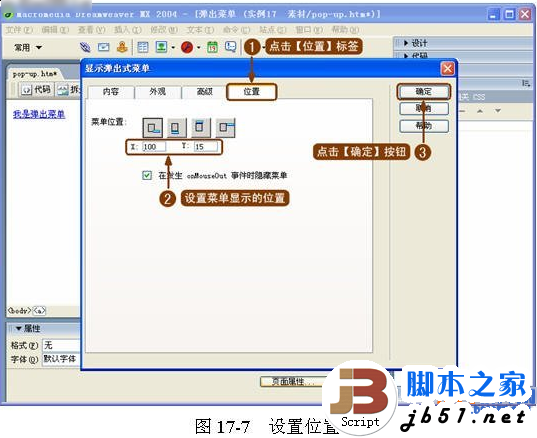
5、设置的 x 轴和 y 轴参数。在【位置】标签选项中设置弹出菜单的 x 轴和 y 轴参数,这两个参数表示弹出菜单左上角到网页左上角的距离,如图 17-7 所示。

6、保存网页文件,然后在浏览器中打开该网页,将鼠标光标移动到文字上方时即可看到有菜单弹出,本实例操作完毕。深圳网站建设通过 Dreamweaver ,可以快速制作出以往只能用复杂代码才能实现的弹出菜单,这样可以实现复杂菜单的弹出和收缩,方便使用又能让页面美观、整洁。
互联网品牌建设经验
分支机构
专业团队
值得信赖的合作伙伴和服务商
专利、商标、软件著作权